在HTML5中,我们可以使用<audio>标签来插入音乐,以下是详细的技术教学:
1、我们需要了解<audio>标签的基本语法。<audio>标签用于在网页中嵌入音频内容,它有两个必需的属性:src和controls。src属性用于指定音频文件的URL,而controls属性则用于显示音频控制器,如播放/暂停按钮、音量控制等。
2、<audio>标签还支持一些可选的属性,如下所示:
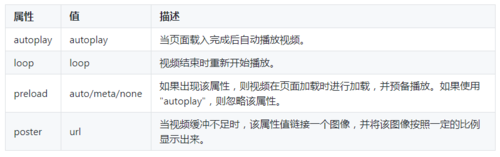
autoplay:当页面加载时自动播放音频。
loop:音频循环播放。
preload:指定浏览器在页面加载时是否预加载音频,可选值有none(不预加载)、metadata(只加载元数据)和auto(自动加载整个音频)。
muted:默认情况下,音频是静音的,可以通过设置该属性为true来取消静音。
volume:设置音频的音量,范围从0(静音)到1(最大音量)。
3、下面是一个简单的示例,演示如何在HTML5中插入音乐:
<!DOCTYPE html> <html> <head> <title>HTML5 Audio Example</title> </head> <body> <h1>HTML5 Audio Example</h1> <audio controls> <source src="youraudiofile.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> </body> </html>在这个示例中,我们创建了一个包含音频控制器的音频播放器,音频文件的URL位于<source>标签的src属性中,如果浏览器不支持<audio>标签,将显示<source>标签内的文本。
4、为了确保音频文件能够正常播放,你需要将其上传到一个服务器,或者使用一个公共的CDN服务,你还需要确保音频文件的格式受到浏览器的支持,目前,大多数现代浏览器支持MP3、WAV和OGG格式的音频文件。
5、如果你想要自定义音频控制器的样式,可以使用CSS来实现,你可以更改控制器的背景颜色、边框样式等,以下是一个简单的示例:
<!DOCTYPE html> <html> <head> <title>HTML5 Audio Example with Custom Styles</title> <style> /* Custom styles for audio controller */ ::webkitmediacontrolspanel { backgroundcolor: #f0f0f0; /* Light gray background */ border: 1px solid #ccc; /* Slightly darker gray border */ padding: 10px; /* Some padding around the controls */ } ::webkitmediacontrolspanel button { backgroundcolor: #333; /* Dark gray background */ color: white; /* White text */ fontsize: 16px; /* Larger font size */ padding: 5px; /* Some padding around the button text */ border: none; /* No border around the button */ cursor: pointer; /* Cursor changes to a pointer when hovering over the button */ } ::webkitmediacontrolspanel button:hover { backgroundcolor: #555; /* Medium gray background when hovering */ } </style> </head> <body> <h1>HTML5 Audio Example with Custom Styles</h1> <audio controls style="width: 300px;"> <source src="youraudiofile.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> </body> </html>在这个示例中,我们使用CSS对音频控制器进行了一些自定义样式,我们更改了控制器的背景颜色、边框样式以及按钮的颜色和字体大小,请注意,这里我们使用了CSS的伪元素选择器(如::webkitmediacontrolspanel和::webkitmediacontrolspanel button),这些选择器仅适用于基于WebKit的浏览器(如Chrome和Safari),对于其他浏览器,你需要使用不同的选择器或方法来实现自定义样式。