(图片来源网络,侵删)
1、使用内联样式
内联样式是直接在HTML元素中使用style属性来设置样式,这种方法的优点是可以直接在HTML文件中看到效果,但缺点是代码冗余,不利于维护。
示例代码:
<p style="color: red;">这段文字的颜色是红色。</p>2、使用内部样式表
内部样式表是将CSS代码放在HTML文件的<head>标签内的<style>标签中,这种方法的优点是可以实现多个元素的样式统一,但缺点是只能影响当前HTML文件。
示例代码:
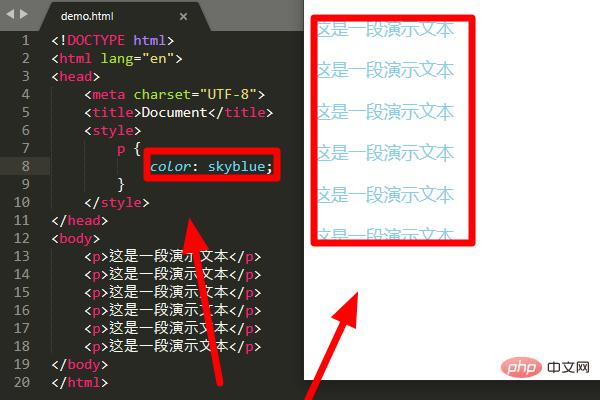
<!DOCTYPE html> <html> <head> <style> p { color: red; } </style> </head> <body> <p>这段文字的颜色是红色。</p> </body> </html>3、使用外部样式表
外部样式表是将CSS代码放在一个单独的文件中,然后在HTML文件中引用这个文件,这种方法的优点是可以实现多个HTML文件的样式统一,便于维护。
创建一个名为style.css的CSS文件,内容如下:
p { color: red; }在HTML文件中引用这个CSS文件:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p>这段文字的颜色是红色。</p> </body> </html>4、使用CSS类和ID选择器
可以为HTML元素添加类或ID,然后在CSS中使用这些类或ID来设置样式,这种方法可以实现多个元素的样式统一,且可以灵活地为单个元素设置样式。
在HTML文件中为元素添加类或ID:
<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } #uniquetext { color: blue; } </style> </head> <body> <p class="redtext">这段文字的颜色是红色。</p> <p id="uniquetext">这段文字的颜色是蓝色。</p> <p class="redtext">这段文字的颜色也是红色。</p> <p id="uniquetext">这段文字的颜色仍然是蓝色。</p> <p class="redtext">这段文字的颜色还是红色。</p> <p id="uniquetext">这段文字的颜色依然是蓝色。</p> </body> </html>5、使用伪类和伪元素选择器(需要浏览器支持)
伪类和伪元素选择器可以用来设置特定状态的元素样式,如鼠标悬停、链接访问等,这种方法可以实现更丰富的交互效果。
示例代码:
<!DOCTYPE html> <html> <head> <style> a:hover { color: red; } p::firstletter { color: red; fontsize: 24px; } </style> </head> <body> <a href="#">这是一个链接,鼠标悬停时颜色会变成红色。</a><br> <p>这是一段文字,第一个字母的颜色会变成红色并放大。</p> <p>这是另一段文字,第一个字母的颜色是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p> <p>这是最后一段文字,第一个字母的颜色也是正常的。</p>