在HTML中,可以使用CSS(层叠样式表)来填充背景图,以下是详细步骤:
(图片来源网络,侵删)
1、你需要准备一张你想要作为背景的图片,确保图片的尺寸适合你的网页设计,并且图片的文件格式是浏览器支持的,如.jpg、.png等。
2、在你的HTML文件中,你需要为这个元素添加一个类或者ID,以便我们可以在CSS中选择它,我们有一个div元素,我们可以给它一个ID "myDiv"。
3、接下来,在你的CSS文件中,你可以使用backgroundimage属性来设置背景图像,如果你的图片文件名为"background.jpg",你可以这样写:
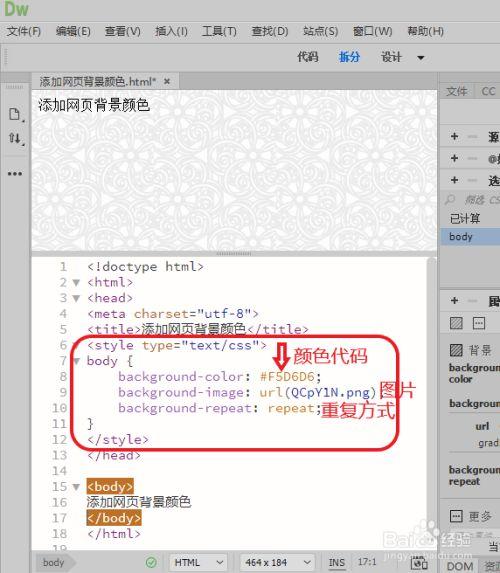
#myDiv { backgroundimage: url(background.jpg); }4、你还可以设置其他的背景属性,如背景大小(backgroundsize)、背景重复(backgroundrepeat)、背景位置(backgroundposition)等,以更好地控制背景图像的显示效果。
5、确保你的CSS文件被正确地链接到你的HTML文件中。
注意:如果背景图像的大小小于元素的尺寸,那么背景图像会被重复以填充整个元素,如果你想避免这种情况,你可以设置backgroundrepeat属性为norepeat。