要更改HTML中的链接颜色,可以使用CSS样式表,下面是详细的步骤和小标题:
(图片来源网络,侵删)
1. 使用内联样式
在HTML中,可以使用style属性来直接为链接元素添加内联样式,要将链接颜色更改为红色,可以按照以下方式编写代码:
<a href="your_link_here" style="color: red;">Your Link Text</a>在上面的代码中,href属性指定了链接的目标URL,style属性用于设置样式,color: red;表示将链接文本的颜色设置为红色。
2. 使用内部样式表
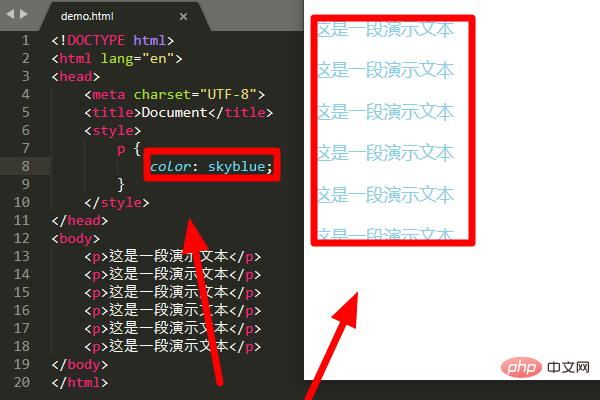
另一种方法是在HTML文档中使用<style>标签来定义内部样式表,这样可以将样式与HTML内容分开,以下是如何更改链接颜色的示例:
<!DOCTYPE html> <html> <head> <title>Change Link Color</title> <style> a { color: red; } </style> </head> <body> <a href="your_link_here">Your Link Text</a> </body> </html>在上面的代码中,<style>标签位于<head>标签内,用于定义内部样式表。a { color: red; }选择器将链接文本的颜色设置为红色。
3. 使用外部样式表
还可以将样式表放在单独的文件中(通常以.css扩展名结尾),并在HTML文档中使用<link>标签将其链接到页面,以下是示例:
创建一个名为styles.css的文件,并将以下代码添加到其中:
a { color: red; }在HTML文档中,将以下代码插入到<head>标签内:
<link rel="stylesheet" type="text/css" href="styles.css">这样,链接文本的颜色将根据在styles.css文件中定义的样式进行更改,确保将href属性的值设置为正确的文件路径。
通过上述方法,你可以更改HTML中的链接颜色,记得根据自己的需求选择适当的方法,并根据需要修改颜色值。