在HTML中,让段落居中的方法有很多种,这里我将详细介绍几种常见的方法,包括使用内联样式、内部样式表和外部样式表。
(图片来源网络,侵删)
1、使用内联样式
内联样式是直接在HTML元素中使用style属性来定义样式,这种方法的优点是可以直接在HTML文件中看到效果,但是缺点是如果有很多样式需要修改,那么就需要逐个修改HTML元素,比较繁琐。
以下是一个简单的例子:
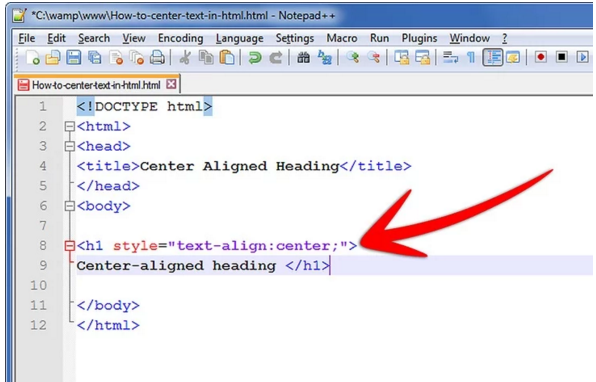
<p style="textalign:center;">这是一个居中的段落。</p>在这个例子中,textalign:center;就是定义了段落文本的对齐方式为居中。
2、使用内部样式表
内部样式表是在HTML文件的head部分使用style标签来定义样式,这种方法的优点是可以在一个位置定义所有的样式,方便管理,但是缺点是不能在多个HTML文件中共享同一个样式表。
以下是一个简单的例子:
<!DOCTYPE html> <html> <head> <style> p { textalign: center; } </style> </head> <body> <p>这是一个居中的段落。</p> </body> </html>在这个例子中,p { textalign: center; }就是定义了段落文本的对齐方式为居中。
3、使用外部样式表
外部样式表是在一个单独的CSS文件中定义样式,然后在HTML文件中引用这个CSS文件,这种方法的优点是可以在多个HTML文件中共享同一个样式表,方便管理和维护,但是缺点是需要额外的HTTP请求来获取CSS文件。
以下是一个简单的例子:
创建一个CSS文件,例如style.css:
p { textalign: center; }在HTML文件中引用这个CSS文件:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p>这是一个居中的段落。</p> </body> </html>在这个例子中,link rel="stylesheet" type="text/css" href="style.css"就是引用了外部的CSS文件,在CSS文件中,p { textalign: center; }就是定义了段落文本的对齐方式为居中。
以上就是在HTML中让段落居中的三种常见方法,每种方法都有其优点和缺点,可以根据实际需求选择合适的方法。